Η ετικέτα τίτλου υποδεικνύει στους χρήστες και στις μηχανές αναζήτησης το θέμα της συγκεκριμένης σελίδας.
Για τις μηχανές αναζήτησης, όπως η Google, ο τίτλος είναι το πιο κρίσιμο κομμάτι των πληροφοριών, προκειμένου να καθορίσουν το περιεχόμενο της ιστοσελίδας.
Οπότε η επιλογή του κατάλληλου τίτλου στα άρθρα μας, χρησιμοποιώντας τις κατάλληλες λέξεις-κλειδιά (keywords), μπορεί να μεταβάλει πολύ δραστικά την κατάταξη του blog σας στα αποτελέσματα αναζήτησης.
Μερικές σωστές πρακτικές για τις ετικέτες τίτλου Άρθρων-Αναρτήσεων
- Ακριβής περιγραφή του περιεχομένου της ανάρτησης
Επιλέξτε έναν τίτλο που υποδεικνύει με σαφήνεια το θέμα του περιεχομένου της σελίδας.
Αποφύγετε:
- • τους τίτλους που δεν σχετίζονται με το περιεχόμενο του άρθρου σας.
- • τη χρήση προεπιλεγμένων ή γενικών τίτλων όπως "Χωρίς τίτλο" ή "Νέα σελίδα 1"
- Δημιουργήστε μοναδικές ετικέτες τίτλου για κάθε σελίδα
Ιδανικά, κάθε ανάρτηση πρέπει να διαθέτει μια μοναδική ετικέτα τίτλου, η οποία βοηθά το Google να ξεχωρίζει τη σελίδα από τις υπόλοιπες σελίδες του blog σας.
Αποφύγετε:
- • τη χρήση της ίδιας ετικέτας τίτλου για όλες ή για μια μεγάλη ομάδα σελίδων του ιστοτόπου σας όπως "Συλλογή φωτογραφιών #1" , "Συλλογή φωτογραφιών #2" ...
- Χρησιμοποιήστε περιεκτικούς, περιγραφικούς τίτλους
Οι τίτλοι μπορούν να είναι σύντομοι και ταυτόχρονα εξαιρετικά σαφείς. Εάν ο τίτλος είναι ιδιαίτερα μεγάλος, το Google εμφανίζει ένα μόνο τμήμα του στα αποτελέσματα αναζήτησης.
Αποφύγετε:
- • τη χρήση εξαιρετικά μακροσκελών τίτλων που δεν διευκολύνουν τους χρήστες
- • την εισαγωγή μη απαραίτητων λέξεων-κλειδιών στις ετικέτες τίτλου
Στον κώδικα HTML
Πάμε τώρα να δούμε πως θα επέμβουμε στον HTML κώδικα του blog μας, έτσι ώστε να κάνει τους τίτλους μας φιλικότερους στις μηχανές αναζήτησης.
Η ετικέτα <title>, που περιγράφει τον τίτλο της σελίδας, πρέπει να τοποθετείται ανάμεσα στην ετικέτα <head> του εγγράφου HTML. Εκεί ακριβώς είναι τοποθετημένη και στο HTML του blog μας. Στα περισσότερα πρότυπα όμως είναι κάπως έτσι:
<title><data:blog.pageTitle/></title>
Πάμε λοιπών στο αριστερό μενού του Blogger, επιλέγουμε το [Πρότυπο] και [επεξεργασία HTML]
Με Ctrl + F αναζητούμε τον παραπάνω κώδικα και τον ΑΝΤΙΚΑΘΙΣΤΟΥΜΕ με αυτόν:
Πατάμε [Αποθήκευση] και τέλος.
<b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/> | <data:blog.title/></title> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <title><data:blog.pageName/> | <data:blog.title/></title> <b:else/> <title><data:blog.title/></title> </b:if> </b:if>
Πατάμε [Αποθήκευση] και τέλος.
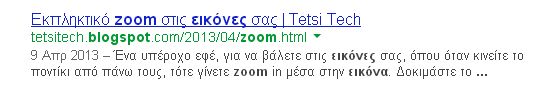
Αυτό που πετύχαμε, με τον παραπάνω κώδικα, είναι να εμφανίζουμε πρώτα τον τίτλο της ανάρτησης ή της σελίδας μας και μετά τον τίτλο του blog μας. Έτσι λοιπών δημιουργήσαμε ένα μοναδικό τίτλο για κάθε ανάρτηση του blog μας. Δείτε για παράδειγμα τις δύο παρακάτω εικόνες.
- Έκανα αναζήτηση στο Google τη φράση: zoom σε εικόνα στον blogger
- Εμφανίστηκε στην πρώτη σελίδα, σαν τέταρτο αποτέλεσμα και δείχνει πρώτα τον τίτλο του άρθρου μου και μετά τον τίτλο του blog μου.
Μπορείτε να δείτε και άλλα άρθρα μου σχετικά με το Search Engine Optimization (SEO) εδώ.
ή βρείτε παρόμοια άρθρα εδώ:












πολύ καλό το άρθρο σου! ευχαριστώ πολύ
ΑπάντησηΔιαγραφήΠολύ σωστό το blog σου. Όσο πιο δελεαστικό είναι ένα site από έξω, τόσα πιο πολλά άτομα θα επισκεφθούν το site.
ΑπάντησηΔιαγραφή